Step 1
Click the "Studio" button in the top right corner.
.png)
Step 2
Click the "Add Interactivity" icon on the toolbar at the top middle of the screen or in the Interactive Studio side menu.
.png)
Step 3
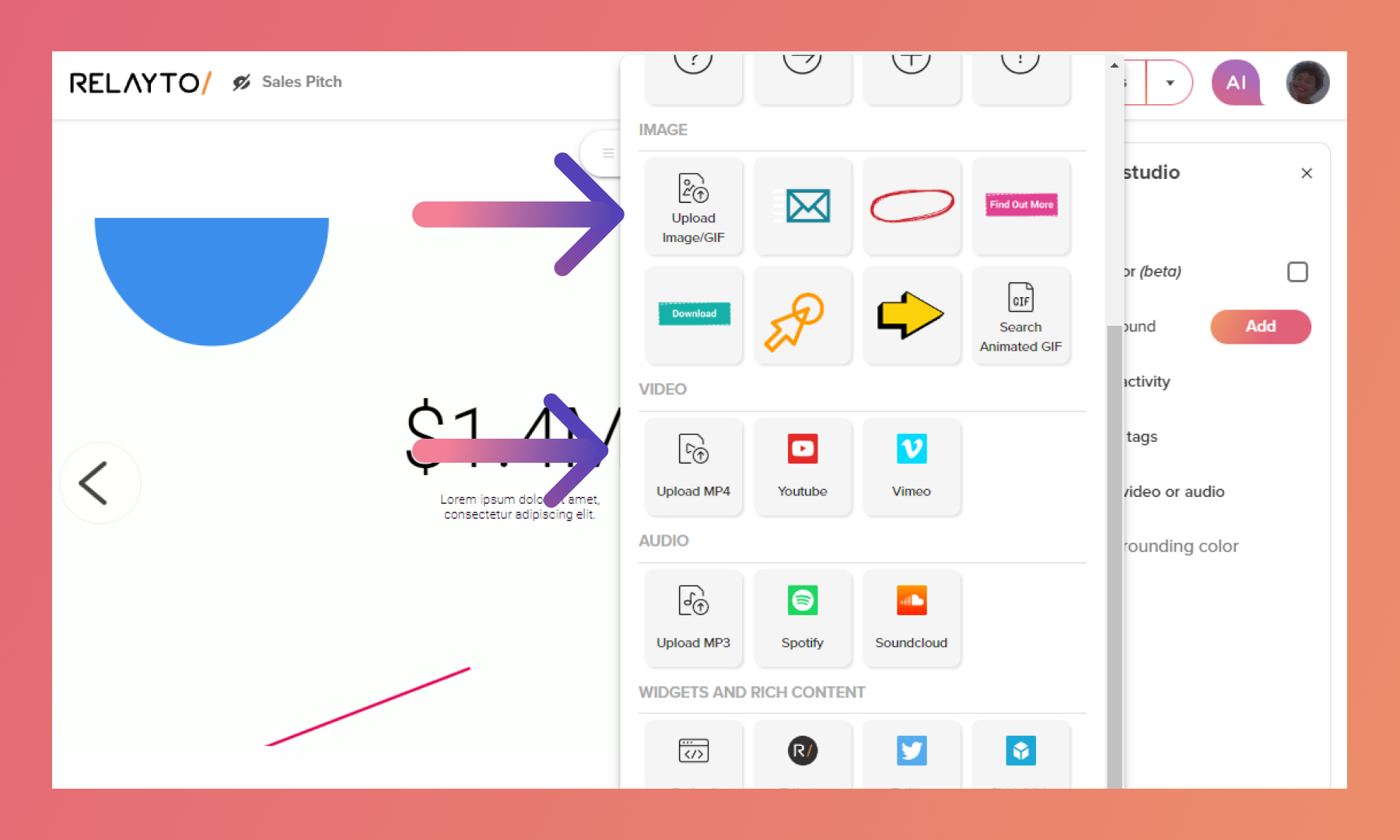
Choose "Upload Image/GIF" or "Upload MP4," depending on your content type.

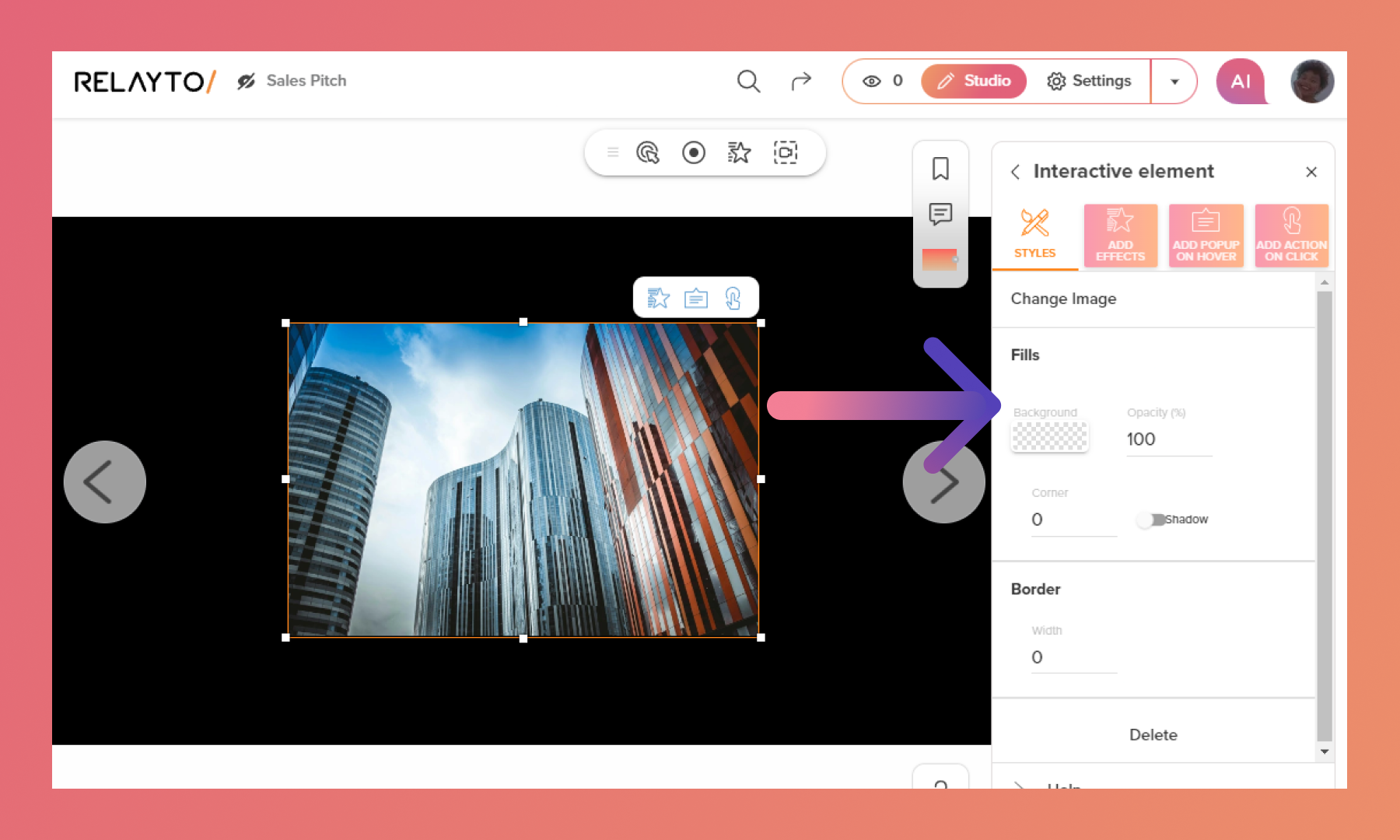
For Images
You can customize their size, adjust the fill color, and add shadows.

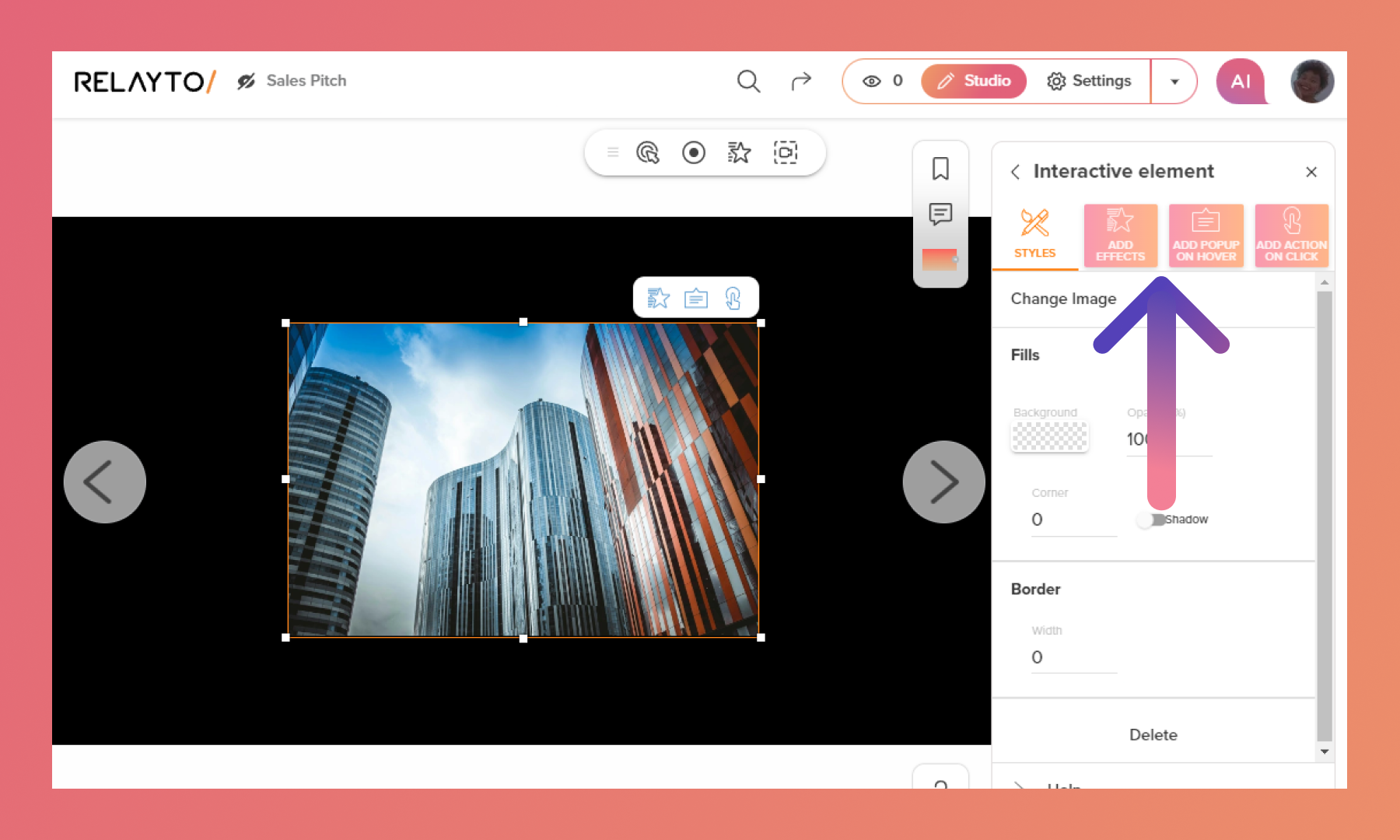
Additionally, it's possible to add effects, popups and actions on click.
💡 Tips: Read A Complete Guide on Call-to-actions to learn more, click here.

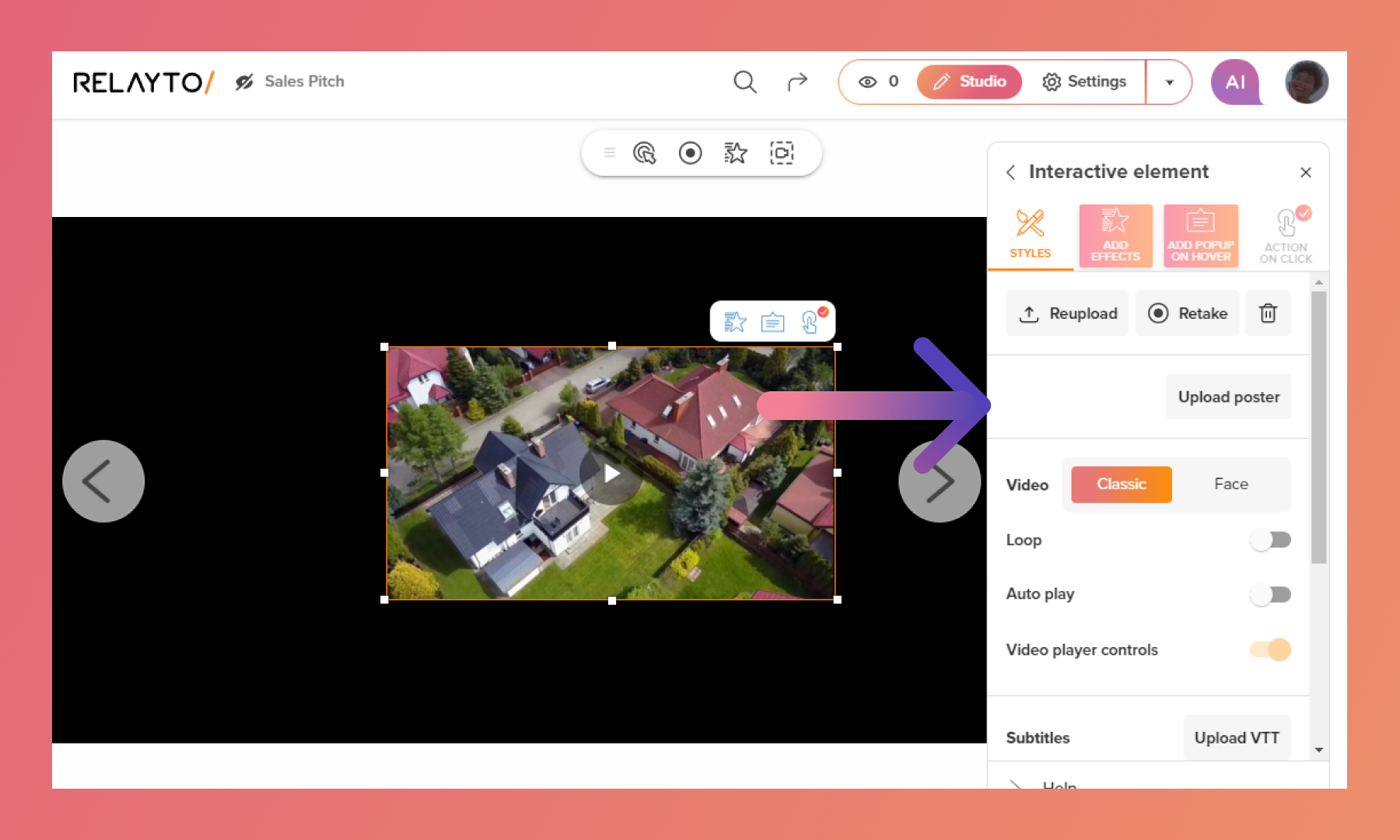
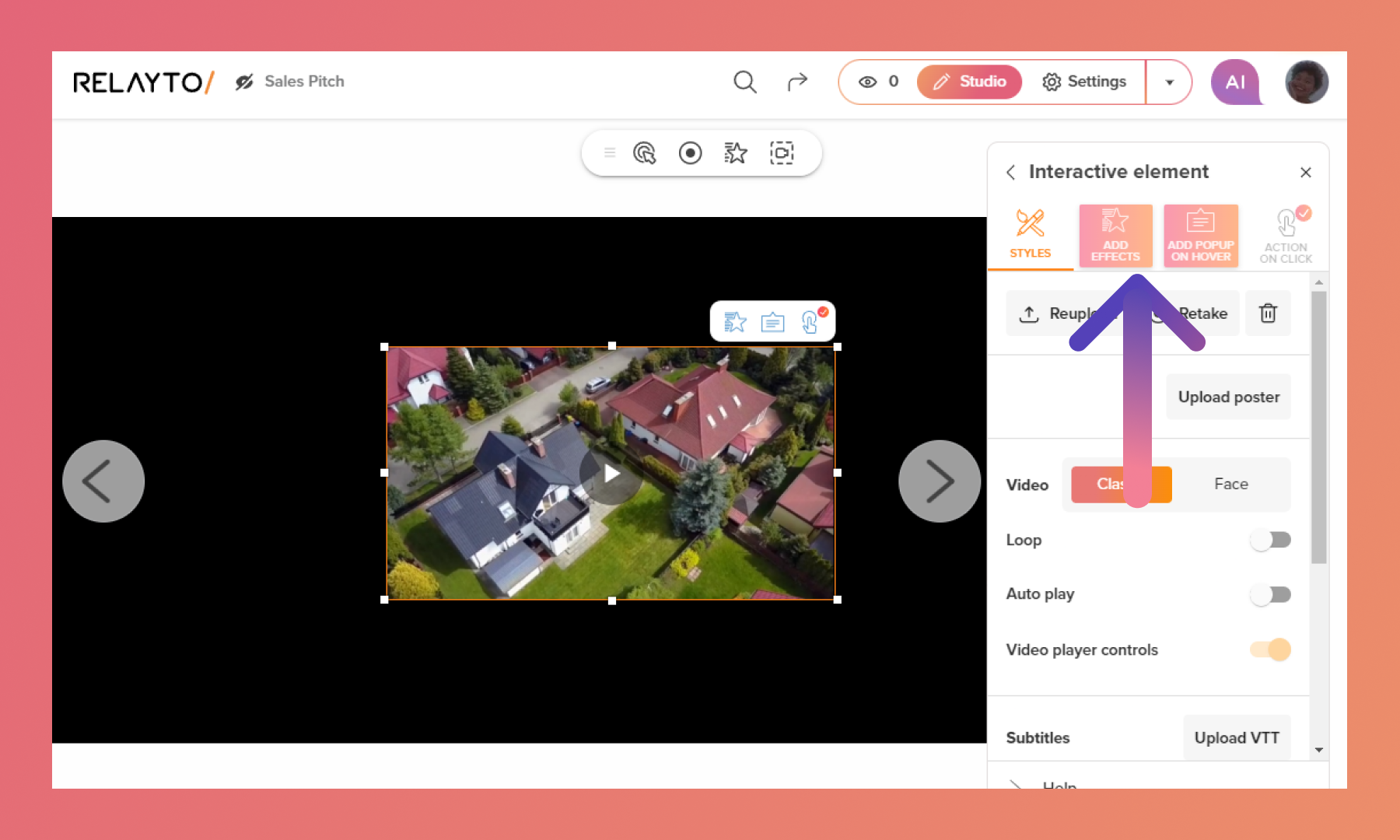
For videos
You can use the automatically generated thumbnail or upload a custom one. To make the video play continuously, activate the Loop feature. You can also enable Autoplay and decide whether to hide or display video controls

Also, you can add effects and popups.

Related Articles:
Thank you for joining us in this tutorial! If you have any questions or need help, feel free to email us at [email protected] or book a call here.