There are two different types of call-to-actions on RELAYTO: content-level and experience-level. In this guide, we will learn how to use both.
Adding a CTA to the Experience
Step 1
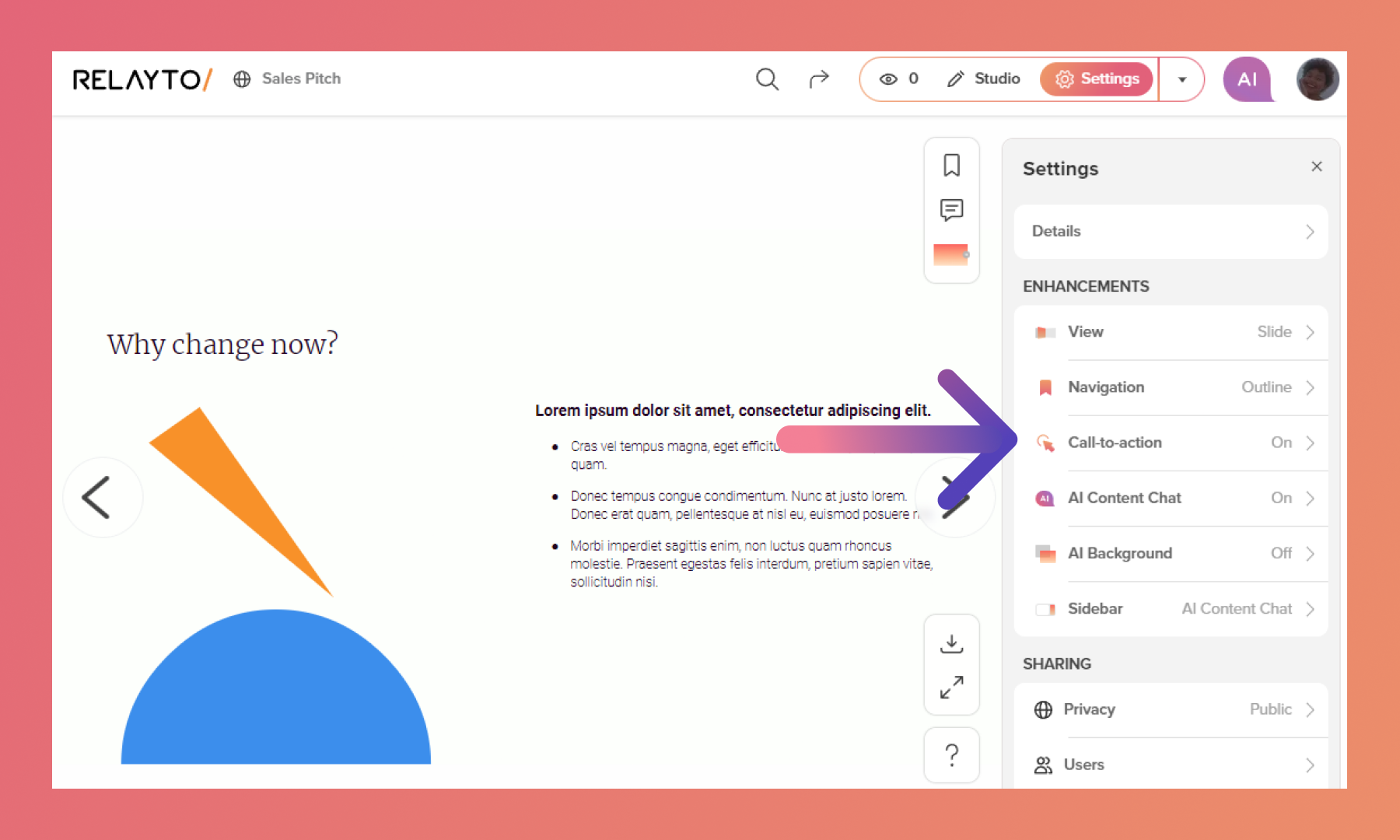
Click the "Settings" button in the top right corner.
.png)
Step 2
Click the "Call-to-action" button.

Step 3
Click the "Add call-to-action" button. Note that if you already have a CTA, the button will show two different buttons: Edit and Delete.
.png)
Adding a Content Level CTA
Step 1
Click the "Studio" button in the top right corner.
.png)
Step 2
Click the "Add Interactivity" icon on the toolbar at the top middle of the screen or in the Interactive Studio side menu.
💡 Tips: To better understand How to Add a Call-to-Action Button, click here
.png)
Adding a CTA to the Navigation
Step 1
Click the "Settings" button in the top right corner.
.png)
Step 2
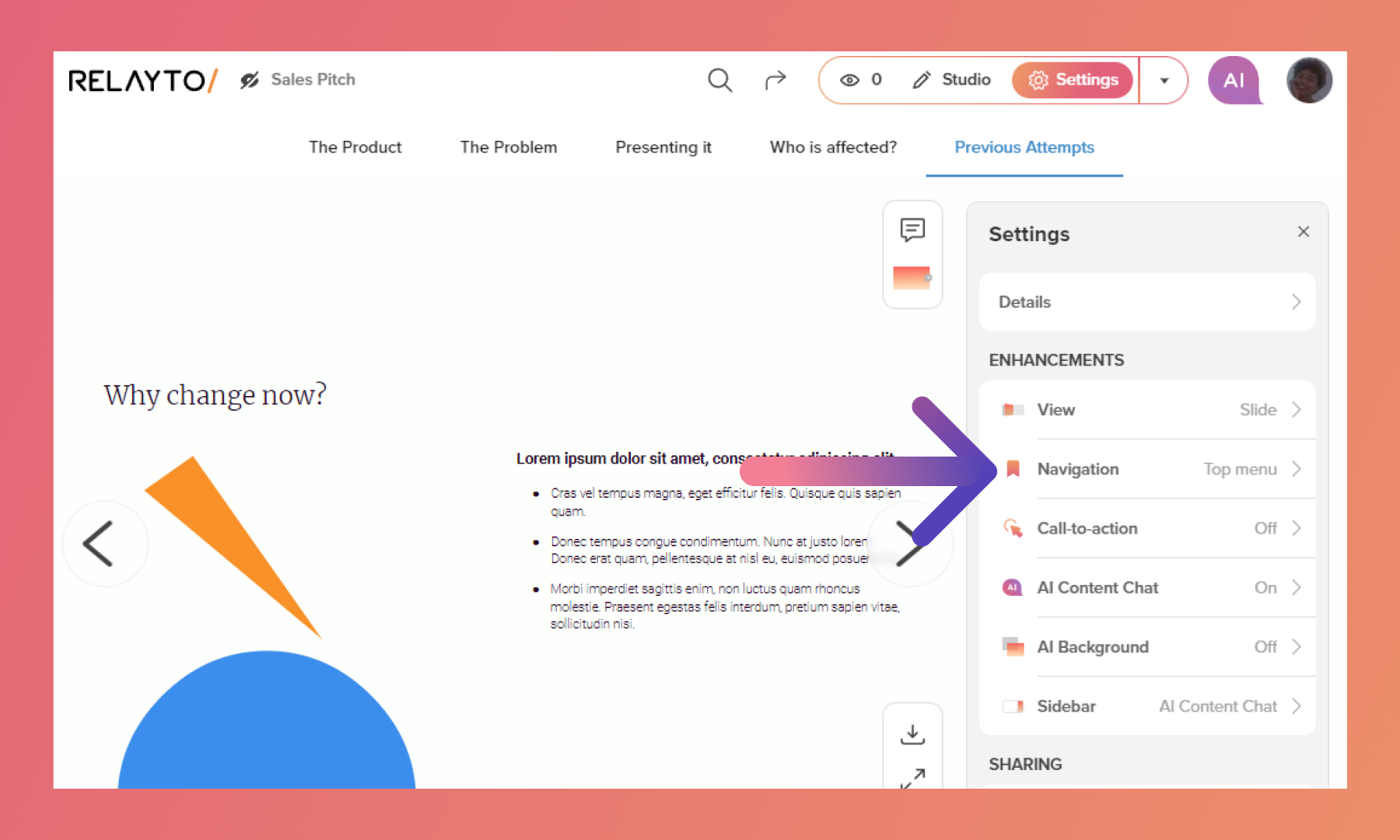
Click "Navigation."

Step 3
Click "Type" and choose "Top Bar Menu."
Generate or create bookmarks for navigation.
💡Tips: To better understand How to add navigation to your content, click here.
.png)
Step 4
Click the "plus" sign within the navigation at the top of the page.
.png)
Customizing a CTA
Type
You can choose between two CTA styles: icon and button. The selected style will be shown in the Button Preview.
.png)
Click the "Choose Icon" button to choose an icon from our library or to upload one image.
.png)
Tooltip text
Add text that will be displayed when hovering.
.png)
Background & Color
Change these to match your brand colors.
.png)
Select action on click
Use this section to change or update the CTA's type.
.png)
Animate it
The CTA plays the role of a guide. To avoid confusion and keep the user engaged, it’s important to retain one visual scheme. If you are using custom-uploaded images, you can add animations to suggest clickability and keep the viewers engaged in the content.
💡Tips: To read a complete guide on Animations, click here.
.png)
Add a pop-up
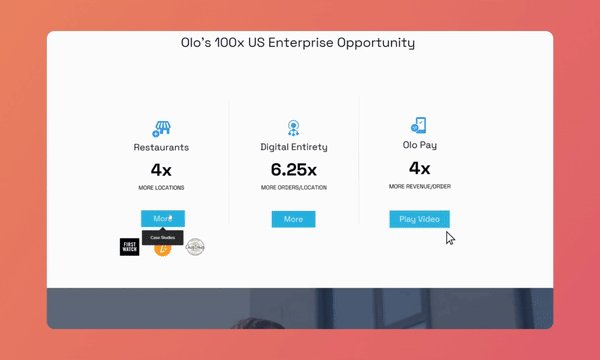
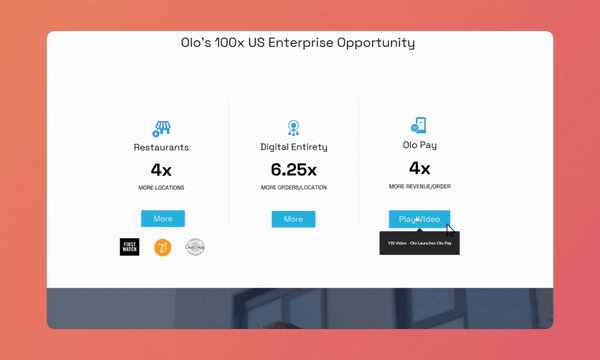
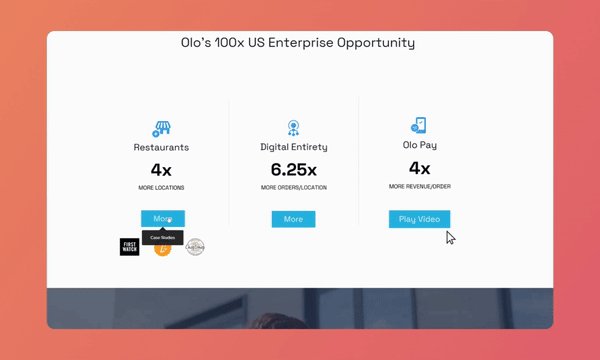
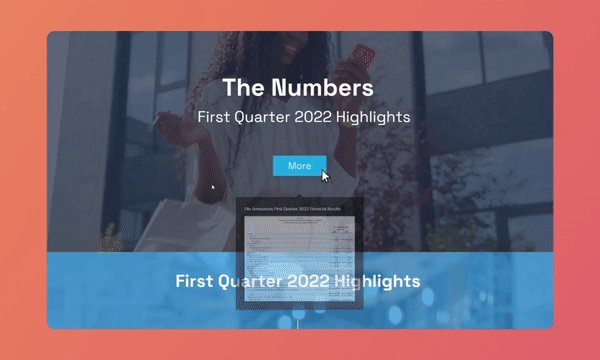
Call-to-actions can be used to include additional information & content without making your page denser. For example, you can place an icon showing a popup with text on hover or open an embed (i.e. YouTube video, image, article) on click.
💡Tips: To understand How to Add and Edit Popups, click here.

Types of CTAs
You can choose from different types of actions.
Open widget: Select a widget to open a RELAYTO embed, integrations, or websites that support iframe.
💡Tips: Explore the options in RELAYTO Integrations & Embeds in the RELAYTO Academy to find the most suitable one for your needs.
Open Image, Play Video, and Play Audio: These options are for files within their respective categories.
Go to page. Choose a page inside the experience. When the button is clicked, the screen will be redirected to the selected page.
Download file. Add images, videos, audio files, zip files, and other types of files to be downloaded. We recommend uploading files below 100MB.
💡Tips: Click here to access RELAYTO Best Performance Guide.
Contact me. Add an email address. When the button is clicked, the person can type their message and contact information.
.png)
Go to Link. Add a link and choose between three states: open in a new tab, open in the same tab, or open in a window popup.
.png)
Open post. Add and format text using our text editor.
.png)
Related Articles:
Thank you for joining us in this tutorial! If you have any questions or need help, feel free to email us at [email protected] or book a call here.