RELAYTO Brand Book
The RELAYTO Brand Book: Your guide to our identity, values, and visual elements. Discover the essence of our brand, its story, and the principles that guide us
RELAYTO
BrandBook
Marketing
Interactive Content
Brand Identity
Guidelines
Story
Brand Book Our Brand Identity Standards
This document contains the rules communication system. Follow these rules strictly to maintain brand consistency. This includes all of the elements you may need logos, type-face, colors, and more.

OUR 01 STORY

1.1 About RELAYTO
1.2 Background No-code Interactive Documents & Presentations RELAYTO was founded to address the need for more engaging and interactive content in the business world. Traditional documents and presentations often lack interactivity and engagement, which can hinder effective communication.
OUR BRAND IDENTITY 02

2.1 Brand Persona Innovation Pioneer RELAYTO is a trailblazer in the world of interactive content. It consistently seeks innovative solutions to deliver cutting-edge experiences that captivate and inspire audiences. User-Centric Partner The platform is designed with a deep understanding of user needs, ensuring a seamless and empowering experience. Versatile and Adaptive RELAYTO is highly adaptable and versatile. It caters to a wide spectrum of industries and use cases, showcasing its ability to evolve and meet the diverse demands of its users.
2.2 Attributes Modern Classic Fun Serious Adaptive Rigid Conventional Innovative Simple Complex
2.3 Target Audience Marketing Professionals RELAYTO appeals to marketing experts looking to transform their static content into interactive, engaging experiences. They seek innovative ways to captivate their audience and drive results. Sales Teams Sales professionals are part of RELAYTO's target audience, as they aim to create compelling presentations that leave a lasting impact on clients and prospects. They value dynamic, interactive content that facilitates sales conversions.
Business Leaders Business leaders and decision-makers are drawn to RELAYTO's forward-thinking approach. They recognize the value of interactive content in conveying complex ideas and strategies. Entrepreneurs Entrepreneurs and startups recognize RELAYTO as a valuable resource for crafting persuasive pitches and presentations to secure funding and partnerships.
OUR VISUAL IDENTITY 03

3.1 Colors Focus users on the most important or required action Pantone Pantone Pantone 1777 C 2027 C 151 C CMYK CMYK CMYK 0 / 57 / 46 / 11 0 / 59 / 68 / 5 0 / 43 / 100 / 1 RGB RGB RGB 226 / 97 / 122 241 / 98 / 76 253 / 144 / 1 HEX HEX HEX E2617A F1624C FD9001 Pantone Pantone Pantone 447 C 663 C 0 C CMYK CMYK CMYK 0 / 0 / 0 / 74 0 / 0 / 0 / 4 0 / 0 / 0 / 100 RGB RGB RGB 67 / 67 / 67 246 / 246 / 246 0 /0 / 0 HEX HEX HEX 434343 F6F6F6 000000
3.2 Gradients Best to use to highlight the main graphic on the slide Primary Pantone Pantone Pantone Pantone 151 C 1777 C 151 C 1777 C CMYK CMYK CMYK 0 / 43 / 100 / 1 0 / 57 / 46 / 11 CMYK 0 / 43 / 100 / 1 0 / 57 / 46 / 11 RGB RGB RGB 253 / 144 / 1 226 / 97 / 122 RGB 253 / 144 / 1 226 / 97 / 122 HEX HEX HEX FD9001 E2617A HEX FD9001 E2617A Secondary Pantone Pantone Pantone Pantone 2129 C 205 C 2129 C 205 C CMYK CMYK CMYK 67 / 46 / 0 / 13 0 / 60 / 44 / 13 CMYK 67 / 46 / 0 / 13 0 / 60 / 44 / 13 RGB RGB RGB 73 / 120 / 222 223 / 90 / 125 RGB 73 / 120 / 222 223 / 90 / 125 HEX HEX HEX 4978DE DF5A7D HEX 4978DE DF5A7D
3.3 Mark Construction The name "RELAYTO" embodies the essence of communication and sharing in the digital age. It draws inspiration from the idea of "relaying" information from one point to another, emphasizing the importance of seamless and efficient information transfer.
3.4 Logo Construction It's about bringing information closer to its destination, making it more accessible and engaging. X
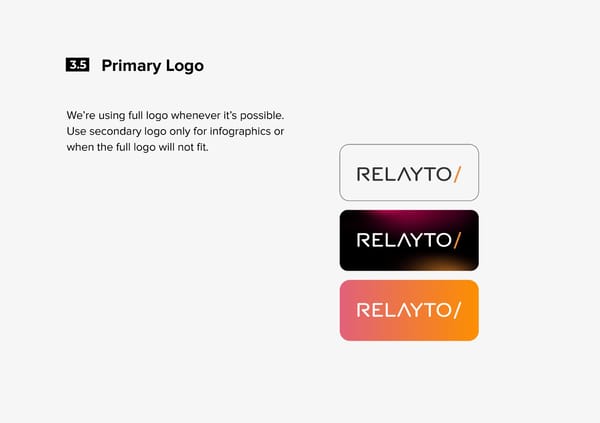
3.5 Primary Logo We’re using full logo whenever it’s possible. Use secondary logo only for infographics or when the full logo will not fit.
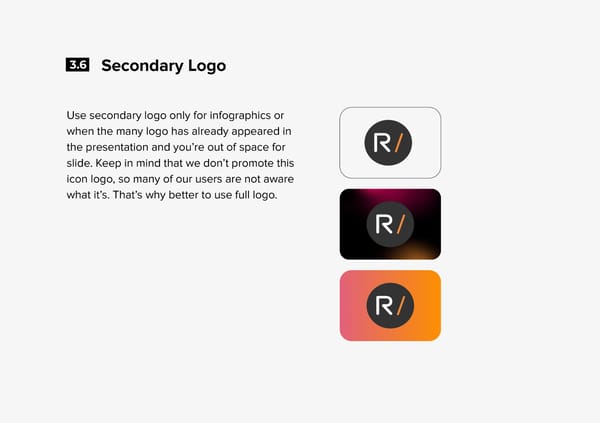
3.6 Secondary Logo Use secondary logo only for infographics or when the many logo has already appeared in the presentation and you’re out of space for slide. Keep in mind that we don’t promote this icon logo, so many of our users are not aware what it’s. That’s why better to use full logo.
3.7 Correct Logo Usage When placing the logo on a background, ensure there is enough contrast to make it easily readable. Use the appropriate logo version (light or dark) depending on the background.
3.8 Incorrect Logo Usage ● Use only Brand Color ● Do not distart ● Do not change the Opacity ● Do not space out of the logo ● Do not add extra copy ● Do not place on an angle ● Do not add a stroke
3.9 Safe Zone It’s important to maintain proper spacing around the logo to avoid overcrowding. Also the use of white space keeps the brand feeling clean. 1/2 1/2 X X 1/2 X X
3.10 Minimum Size When significantly reduced, the logo will become illegible. These are the pixel size 64px units we recommend Staying within to preserve the quality of the logo. 13px
3.11 Thumbnail Mark Compressed mark used for small scale and where applicable. X
3.12 Shapes & Arrows RELAYTO uses fluid and smooth shapes, we don’t use shapes with sharp edges, all edges should be rounded. We’re using this icon for infographics or to show progress or process We’re using this icon for hyperlinks. Make sure to have the same line thickness if you’re using both arrows on the same slide.

3.13 Primary Buttons Focus users on the most important or required action Button 1 Button 2 Text without icon Text with icon Normal Next steps Next steps Hover Next steps Next steps Active Next steps Next steps
3.14 Secondary Buttons Focus less important or optional actions Button 1 Button 2 Text without icon Text with icon Next steps Next steps Normal Hover Next steps Next steps Active Next steps Next steps
Button 1 Button 2 Text without icon Text with icon Next steps Next steps Normal Hover Next steps Next steps Active Next steps Next steps
3.15 Illustrations & Icons We’re using illustrations from undraw.co/illustrations and then applying gradients in the figma or any other tool that supports vector files. Use this style icons in your designs for RELAYTO, also use them for document thumbnails. Use rounded rectangular shape instead of circle for the icon background.

3.16 Static Backgrounds You can use different variations and combinations of our main colors on black/white backgrounds. Only make sure that they’re similar to these examples.
3.17 Dynamic Backgrounds

This is a modal window.
This is a modal window.
This is a modal window.
This is a modal window.
3.18 Fonts Our only font is Proxima Nova. We’re using Bold for titles, Semi-bold for sub-titles and Regular for body copy Regular Semibold Bold Aa abcdefghijklmnopqrstuvwxyzABCDEFGHI- JKLMNOPQRSTUVWXYZ 1234567890!@#$%^&*()_+ PRIMARY TYPEFACE
3.19 Slides View (16:9) Lorem Ipsum is simply Large title size 32pt dummy text of the printing Lorem Ipsum is simply dummy text of the printing and typesetting industry - Subtitle text size 12pt | 24pt for long titles Body copy text size is 8pt. Line spacing 1pt(default) Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley Lorem Ipsum is simply dummy text of the printing of type and scrambled it to make a type specimen book. It has survived not only five and typesetting industry - Subtitle text size 12pt centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets Body copy text size is 8pt. Line spacing 1pt(default) Lorem Ipsum is simply dummy containing Lorem Ipsum passages, and more recently with desktop publishing text of the printing and typesetting industry. Lorem Ipsum has been the industry's software like Aldus PageMaker including versions of Lorem Ipsum. standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
3.20 Accents on a white background Your Large Title Goes Here Lorem Ipsum is simply dummy text of the printing and typesetting industry Body copy text size is 8pt. Line spacing 1pt(default) Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
3.21 Accents on a dark background Your Large Title Goes Here Lorem Ipsum is simply dummy text of the printing and typesetting industry Body copy text size is 8pt. Line spacing 1pt(default) Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
BEST PRACTICES 04

4.1 Screenshots & web embeds Use the exact same style if you need to show screenshots or web embeds. The bar helps to highlight that this asset is web related For light backgrounds don’t forget to recolor bar and remove shadow from the screenshot.
4.2 Hubs This is our main style for hub covers. Prefer white background over black one. Use the illustrations from undraw.co/illustrations Keep thumbnails simple, use our style icons and solid color backgrounds. This applies to internal projects, client projects & demos will be different.
This document contains the rules communication system. Follow these rules strictly to maintain brand consistency. This includes all of the elements you may need logos, type-face, colors, and more.