RELAYTO Best Practices for Call-to-Action
Estimated reading time - 5 minutes | A guide on how to best incorporate call-to-actions for your RELAYTO
RELAYTO/ BEST PRACTICES FOR CALL-TO-ACTIONS A guide on how to best incorporate call-to-actions for your RELAYTO/ experiences to increase engagement with your content. Academy
Call-to-Actions Call-to-actions are valuable assets because they provide more opportunities for viewers to engage with your content. Instead of having your audience glaze over information on static PDFs & PowerPoints, include call-to-actions to prompt interaction & increase engagement.

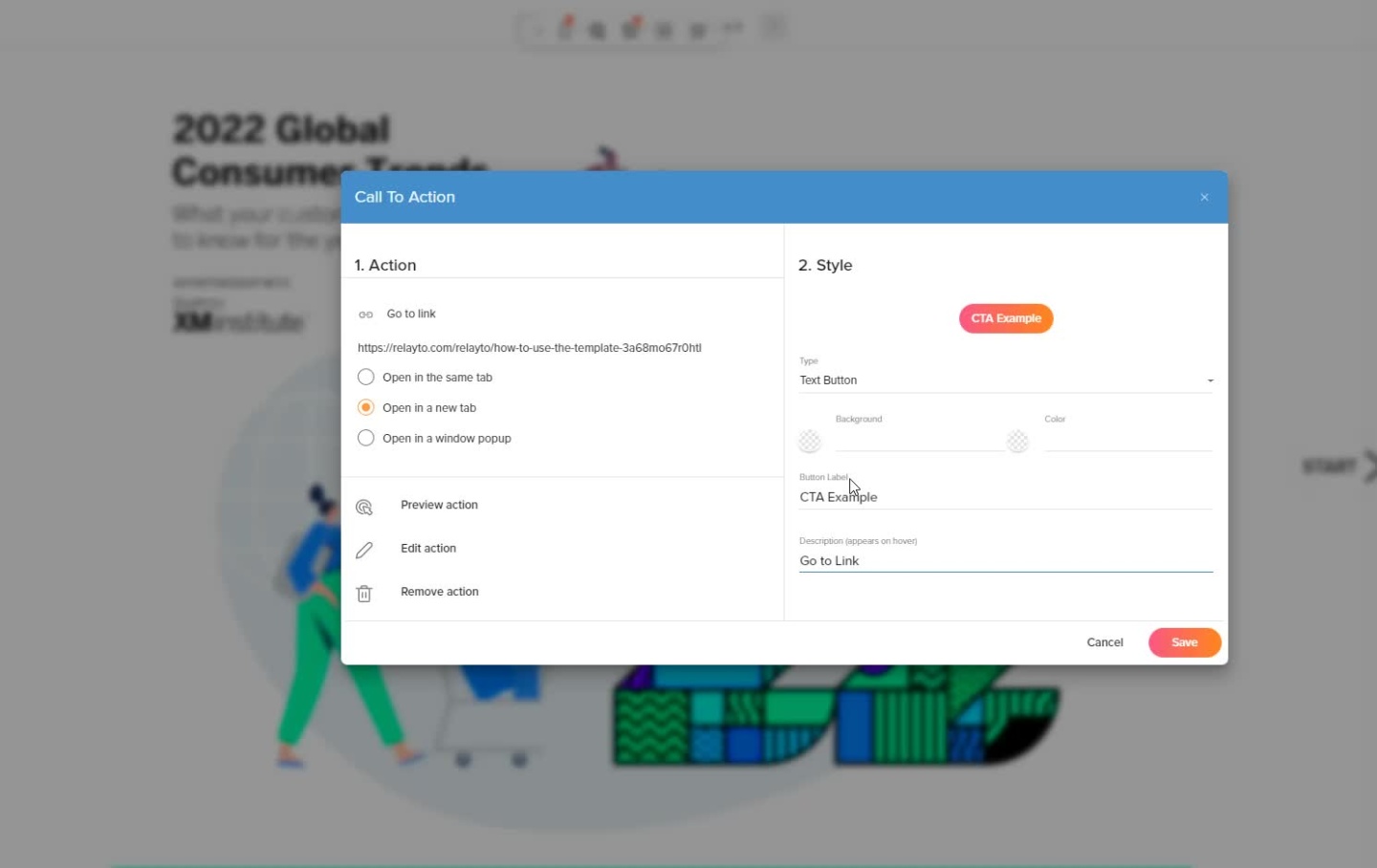
This is a modal window.
Ideas & Examples You have call-to-actions to prompt viewers to do different things. Here are some examples: • Visit a website • Send an email to request for more information or follow up • Open an image / video / embed • Download a file • Internal navigation links
Adding to Navigation A good place to put a call-to-action is in your RELAYTO document’s navigation. The navigation is easily accessible, so your call-to-action will not be missed & will likely be clicked on. You can include a call-to-action in different navigation layouts, including top menu & sidebar outline.
Personalized Call-to-Actions Wrong Another way to incorporate call-to-actions is adding them directly onto the pages of your content as images. When creating your own call-to-actions, make them feel like Web CONTACT US LEARN MORE buttons, rather than an average PowerPoint shape. They need whitespace, color & size contrast to generate desired behaviors. EXPLORE Right CONTACT US LEARN MORE EXPLORE
Creating Visual Engagement Wrong Right As a graphical equivalent to the closing line, well designed CTA can have a huge impact on the engagement. To make them stand out, use contrasting colors that will fit within the color scheme. Clickability can be suggested using elongated shapes with round corners- a shape that is associated to be a ‘’button’’.
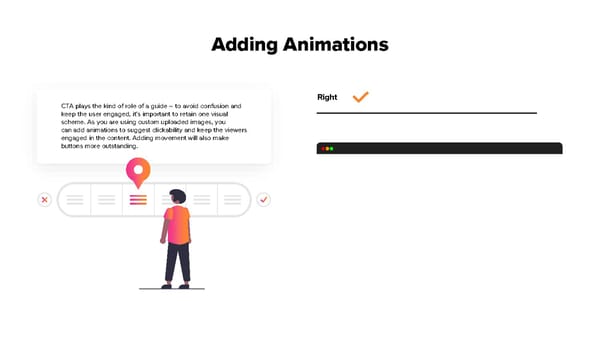
Adding Animations Right CTA plays the kind of role of a guide – to avoid confusion and keep the user engaged, it’s important to retain one visual scheme. As you are using custom uploaded images, you can add animations to suggest clickability and keep the viewers engaged in the content. Adding movement will also make buttons more outstanding.

This is a modal window.
Embeds & Popups Call-to-actions can be used to include additional information & content without making your page denser. In other words, you can create a digestible page of heavy information. For example, you can place an icon that will show a popup with text on hover or open an embed (i.e. YouTube video, image, article) on click.

This is a modal window.
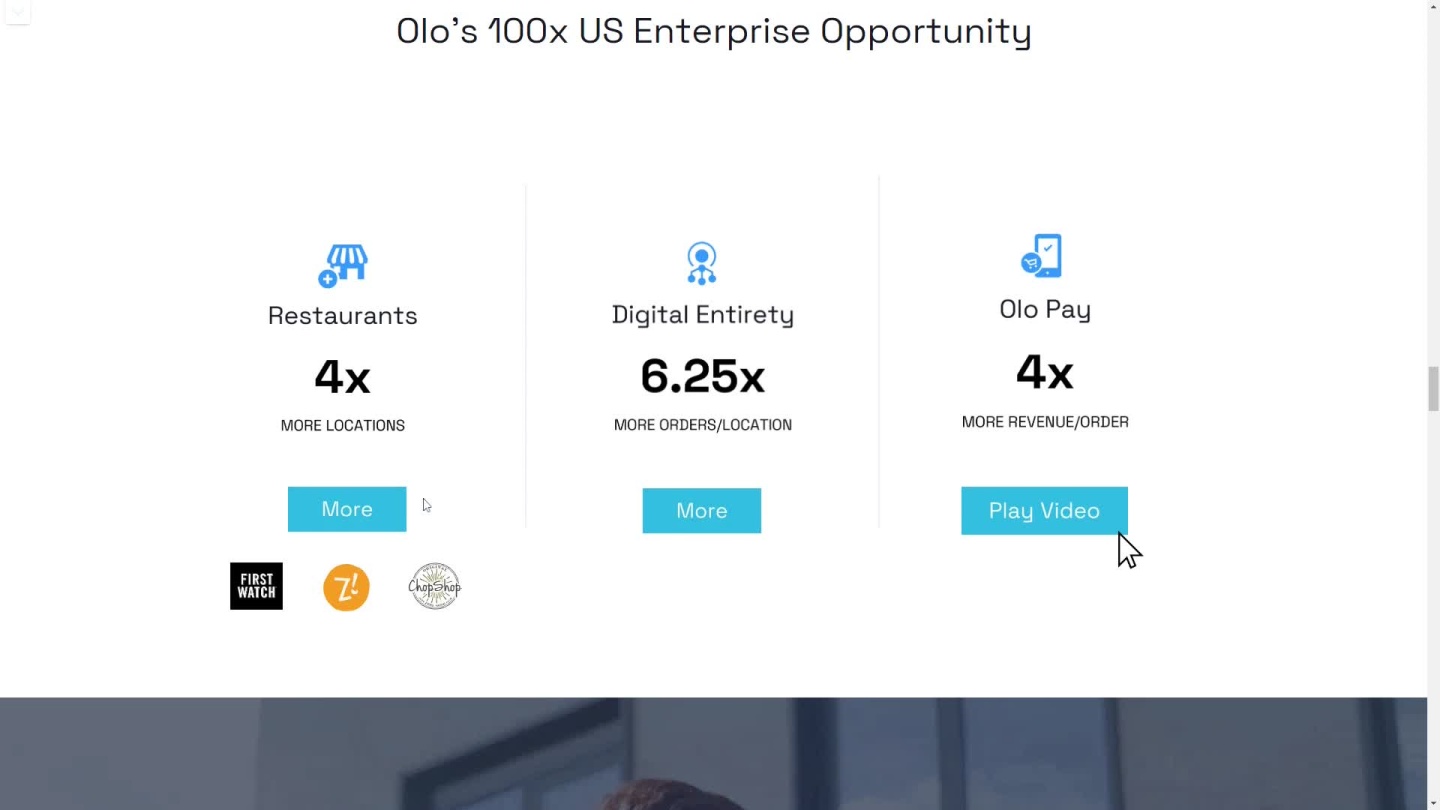
Internal Navigation Another way to utilize call-to-actions is to add internal navigation to your experience. When you add icons or images, you can use them to direct viewers to a specific page of your document. This is particularly useful for content pages, or for navigating viewers to the next document in your hub.

This is a modal window.