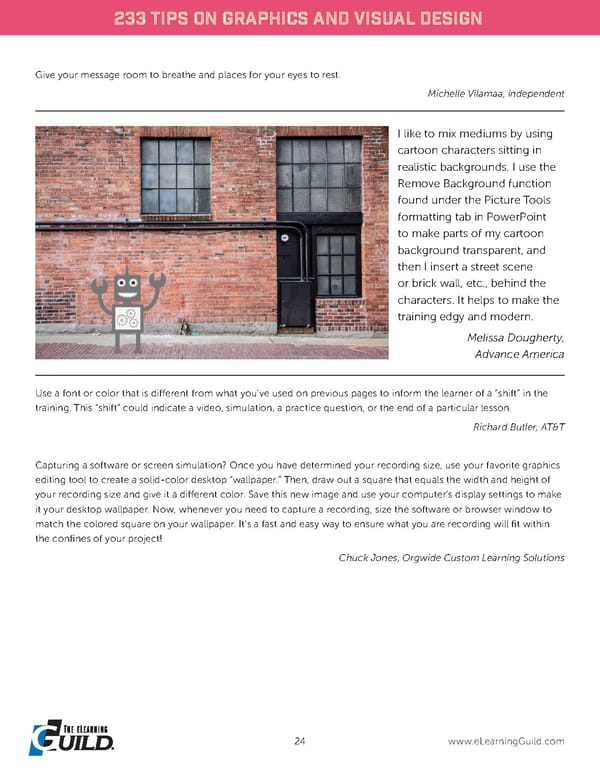
233 TIPS ON GRAPHICS AND VISUAL DESIGN Give your message room to breathe and places for your eyes to rest. Michelle Vilamaa, independent I like to mix mediums by using cartoon characters sitting in realistic backgrounds. I use the Remove Background function found under the Picture Tools formatting tab in PowerPoint to make parts of my cartoon background transparent, and then I insert a street scene or brick wall, etc., behind the characters. It helps to make the training edgy and modern. Melissa Dougherty, Advance America Use a font or color that is different from what you’ve used on previous pages to inform the learner of a “shift” in the training. This “shift” could indicate a video, simulation, a practice question, or the end of a particular lesson. Richard Butler, AT&T Capturing a software or screen simulation? Once you have determined your recording size, use your favorite graphics editing tool to create a solid-color desktop “wallpaper.” Then, draw out a square that equals the width and height of your recording size and give it a different color. Save this new image and use your computer’s display settings to make it your desktop wallpaper. Now, whenever you need to capture a recording, size the software or browser window to match the colored square on your wallpaper. It’s a fast and easy way to ensure what you are recording will fit within the confines of your project! Chuck Jones, Orgwide Custom Learning Solutions 24 www.eLearningGuild.com
 233 Tips on Graphics and Visual Design Page 26 Page 28
233 Tips on Graphics and Visual Design Page 26 Page 28