Let's understand how to integrate CTAs into your navigation seamlessly. This will empower you to create engaging and results-driven digital experiences.
💡 Tips: CTAs should be clear and concise, telling users exactly what action you want them to take (e.g., "Buy Now," "Learn More"). Also, use contrasting colors and design elements to make them stand out from the surrounding content.
Step 1
Click "Settings" button in the top right corner.
.png)
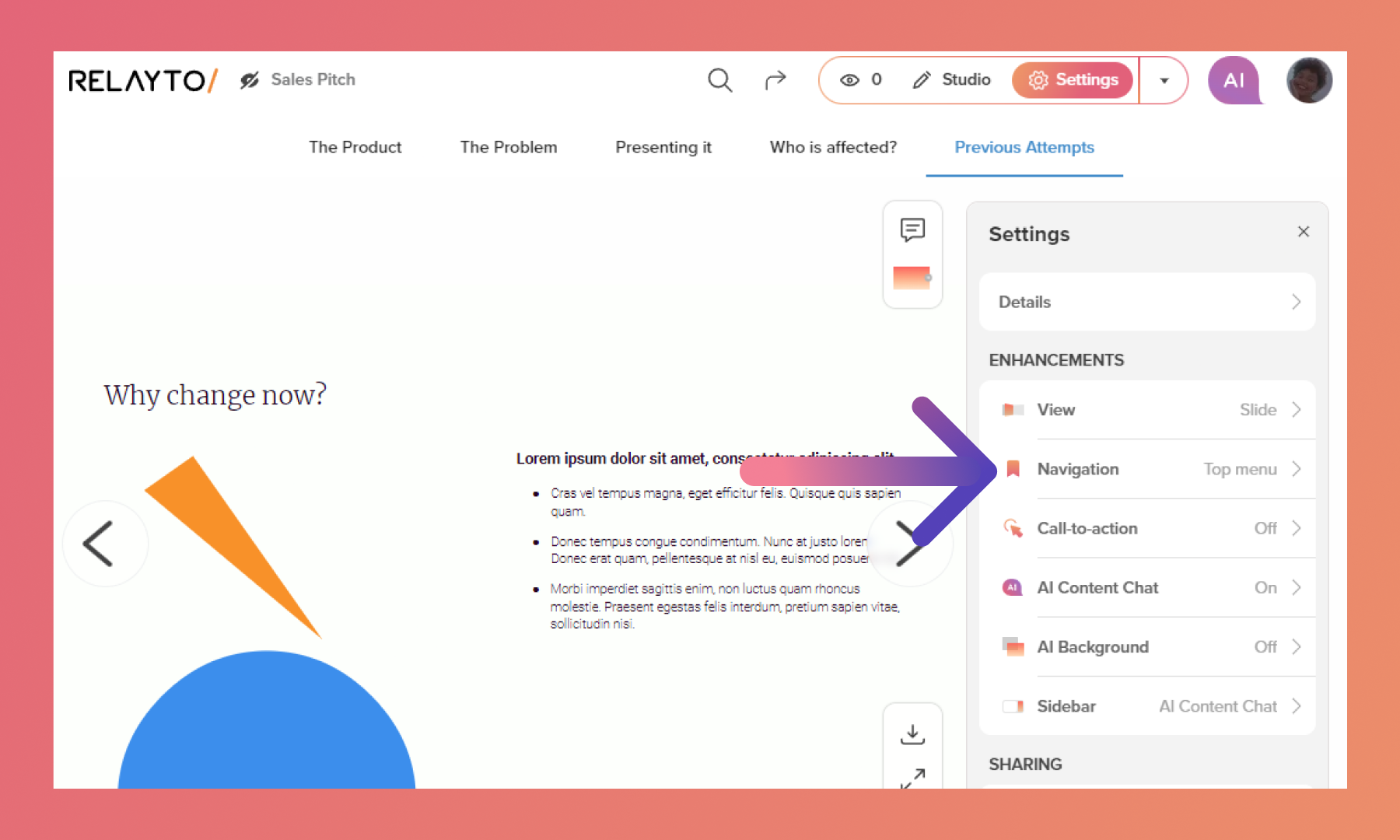
Step 2
Click "Navigation".

Step 3
Click Type and choose Top Bar Menu.
Generate or create bookmarks for navigation.
To understand better How to add navigation to your content, click here.
.png)
Step 4
Click the "plus" sign within the navigation, at the top of the page.
.png)
Step 5
Select the type of CTA you desire.
.png)
Bonus
Call to actions have to states: button with text and icon. By choosing icon you can add a home symbol to indicate the first page of your experience and much more!
To read the complete guide on CTAs, click here.
.png)
Related Articles:
Thank you for joining us in this tutorial! If you have any questions or need help, feel free to email us at [email protected] or book a call here.