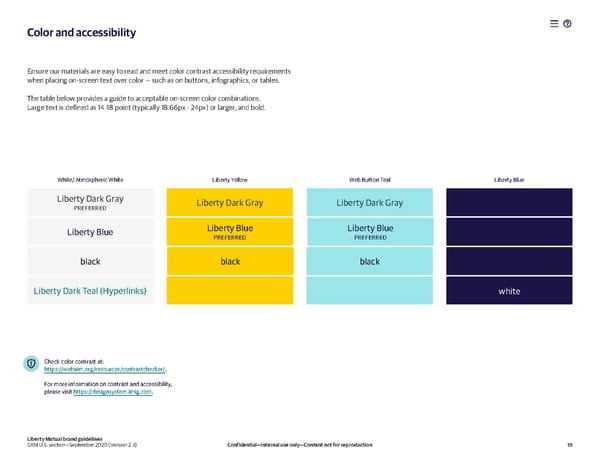
Color and accessi„ility Ensure our aterials are easy to read and eet color contrast accessibility re™uireents when placing onŸscreen text over color — such as on buttons infographics or tables. „he table below provides a guide to acceptable onŸscreen color cobinations. Large text is defined as ƒŽŸƒ point (typically ƒ.‚‚px Ÿ 2Žpx) or larger and bold. £hite¦ tospheric £hite Liberty ¢ellow £eb …utton „eal Liberty …lue Liberty ar ‡ray Liberty ar ‡ray Liberty ar ‡ray ›¬E†E¬¬E Liberty …lue Liberty …lue Liberty …lue ›¬E†E¬¬E ›¬E†E¬¬E blac blac blac Liberty ar „eal (ˆyperlin s) white €hec color contrast at° https°¦¦webai.org¦resources¦contrastchec er¦. †or ore inforation on contrast and accessibility please visit https°¦¦designsyste.lig.co. Liberty Mutual brand guidelines GRM U.S. section—September 2020 (Version 2.3) Confidential—Internal use only—Content not for reproduction … ™
 Liberty Mutual Brand Book Page 18 Page 20
Liberty Mutual Brand Book Page 18 Page 20