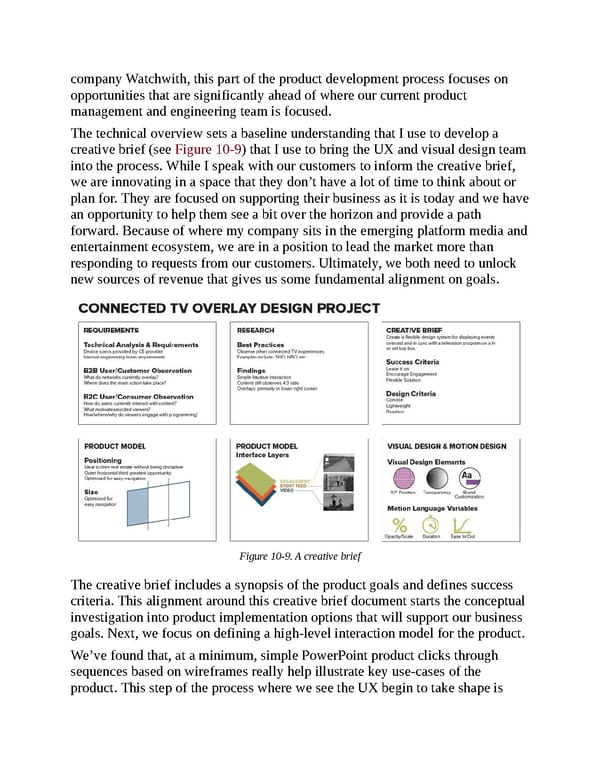
company Watchwith, this part of the product development process focuses on opportunities that are significantly ahead of where our current product management and engineering team is focused. The technical overview sets a baseline understanding that I use to develop a creative brief (see Figure 10-9) that I use to bring the UX and visual design team into the process. While I speak with our customers to inform the creative brief, we are innovating in a space that they don’t have a lot of time to think about or plan for. They are focused on supporting their business as it is today and we have an opportunity to help them see a bit over the horizon and provide a path forward. Because of where my company sits in the emerging platform media and entertainment ecosystem, we are in a position to lead the market more than responding to requests from our customers. Ultimately, we both need to unlock new sources of revenue that gives us some fundamental alignment on goals. Figure 10-9. A creative brief The creative brief includes a synopsis of the product goals and defines success criteria. This alignment around this creative brief document starts the conceptual investigation into product implementation options that will support our business goals. Next, we focus on defining a high-level interaction model for the product. We’ve found that, at a minimum, simple PowerPoint product clicks through sequences based on wireframes really help illustrate key use-cases of the product. This step of the process where we see the UX begin to take shape is
 UX Strategy: How to Devise Innovative Digital Products that People Want Page 319 Page 321
UX Strategy: How to Devise Innovative Digital Products that People Want Page 319 Page 321