RELAYTO offers a variety of animation features to enhance your interactive content and make your experiences more engaging.
Auto Animations
It is a unique feature that utilizes artificial intelligence to automatically generate animations for your static content. This feature aims to simplify the animation process and make it accessible to users with minimal animation expertise.
💡 Tips: To understand How to Use Auto Animations, click here.

Manual Animations
RELAYTO has a set of pre-built animations, which you can easily apply to text, images, and other elements within your experience.
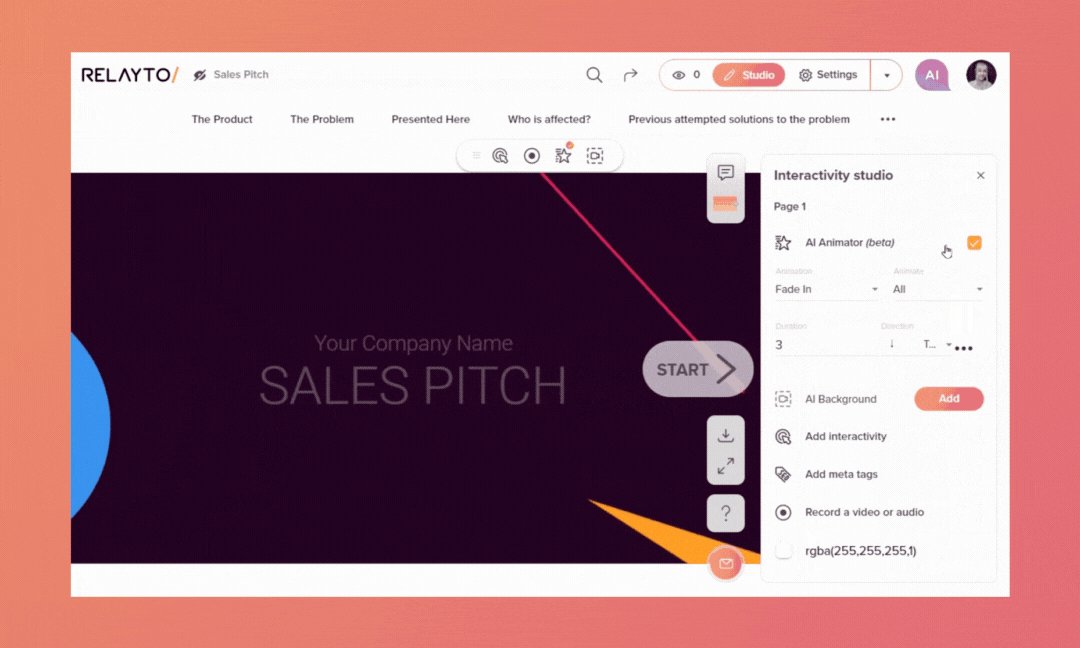
Step 1
Click the "Studio" button in the top right corner.
.png)
Step 2
Click the "Add Interactivity" icon on the toolbar at the top middle of the screen or in the Interactive Studio side menu, and then add the element you want to animate.
.png)
Step 3
With the element selected, click the "Add Effects" tab, and choose the type of effect you want.
.png)
Types of Effects
✅ Default Effect. It determines the initial appearance of an element when the page loads. It sets the stage for the element's visual presence within your experience.
✅ Effect on Load/Scroll. It's triggered when the entire page loads or when a user scrolls through your experience. They can be used to create dynamic reveals or interactive elements.
✅ Effect on Hover. It is triggered when a user hovers their cursor over a specific element.
✅ Effect on Click. It is triggered when a user clicks on an element.
.png)
Custom Animations
For more creative control, create custom animations using RELAYTO's animation editor.
Define animation properties
You can modify loops, duration, and delay.
💡 Tips: Set always a finite number of loops.
An infinite animation can be distracting to the users.
.png)
Keyframe animation
Create keyframes to define each frame's starting and ending positions, changing duration, delay, and opacity time separately.
.png)
Combine animations
Combine multiple animations to create complex movement patterns.
💡 Tips: To understand How to Create a Step-built Animation, click here.
.gif)
Related Articles:
Thank you for joining us in this tutorial! If you have any questions or need help, feel free to email us at [email protected] or book a call here.