Taking your Figma designs to RELAYTO? This guide gives you easy tips to create impressive PDFs for your presentations. We'll show you how to craft your design. Get ready to wow your audience!
Keep Page Size Consistency
Use a 19:6 aspect ratio for slides, cinematic slider and pageless scroll. And overall, this widescreen format is ideal for modern presentations and aligns perfectly with RELAYTO's layout. For cube, flipbook and cards view, consider using 1:1 aspect ratio for your pages.
Make sure that all your pages have the same size. Having the same page size eliminates any jarring jumps or resizing issues when navigating between sections.
To more design tips, read: Best Practices for Design.
.png)
Click to read Figma's guide: Frames in Figma
Keep Static Content on the Page
Not everything needs to be animated! Here's why keeping static content (text, images, graphics) on your Figma page for RELAYTO export as a PDF can be a smart strategy:
- Quality. RELAYTO supports high-quality PDF uploads. By including static elements directly on your Figma page, you ensure they maintain their clarity within the presentation.
- Simplicity. There's no need for additional exports or layering elements within RELAYTO. This saves you time and effort, allowing you to focus on the overall presentation flow.
- Focus on the Message. Static content can effectively convey essential information in your RELAYTO presentation. Charts, graphs, or detailed text are often best presented directly on the slide for optimal readability and impact.
.png)
Keep Text Layers as Text in Figma
While Figma allows exporting text layers as images, it's generally not recommended for RELAYTO presentations. Why?
- Scalability Issues. Images can become blurry or pixelated when scaled to different sizes. This can happen if your RELAYTO presentation is viewed on various screens with varying resolutions. Text layers, on the other hand, maintain their sharpness regardless of scaling.
- RELAYTO AI Chatbot. AI chatbots rely on text recognition to understand and respond to user queries. If your text is exported as an image (PNG, JPG) from Figma, the chatbot becomes blind to its content.
- AI Animator. The AI tool sees a picture, not editable text, limiting the possibilities for bringing your message to life with AI animation designed for text only.
- Accessibility Concerns. Screen readers used by visually impaired individuals rely on text information. Images of text are not easily recognized by these tools, hindering accessibility in your RELAYTO presentation.
.png)
Export Final Design as PDF
PDF export preserves your Figma design layout and visual elements, ensuring your presentation looks exactly as intended within RELAYTO.
To understand more, read: How to Prepare Your PDF for RELAYTO/
.png)
Click to read Figma's guide: Export formats and settings
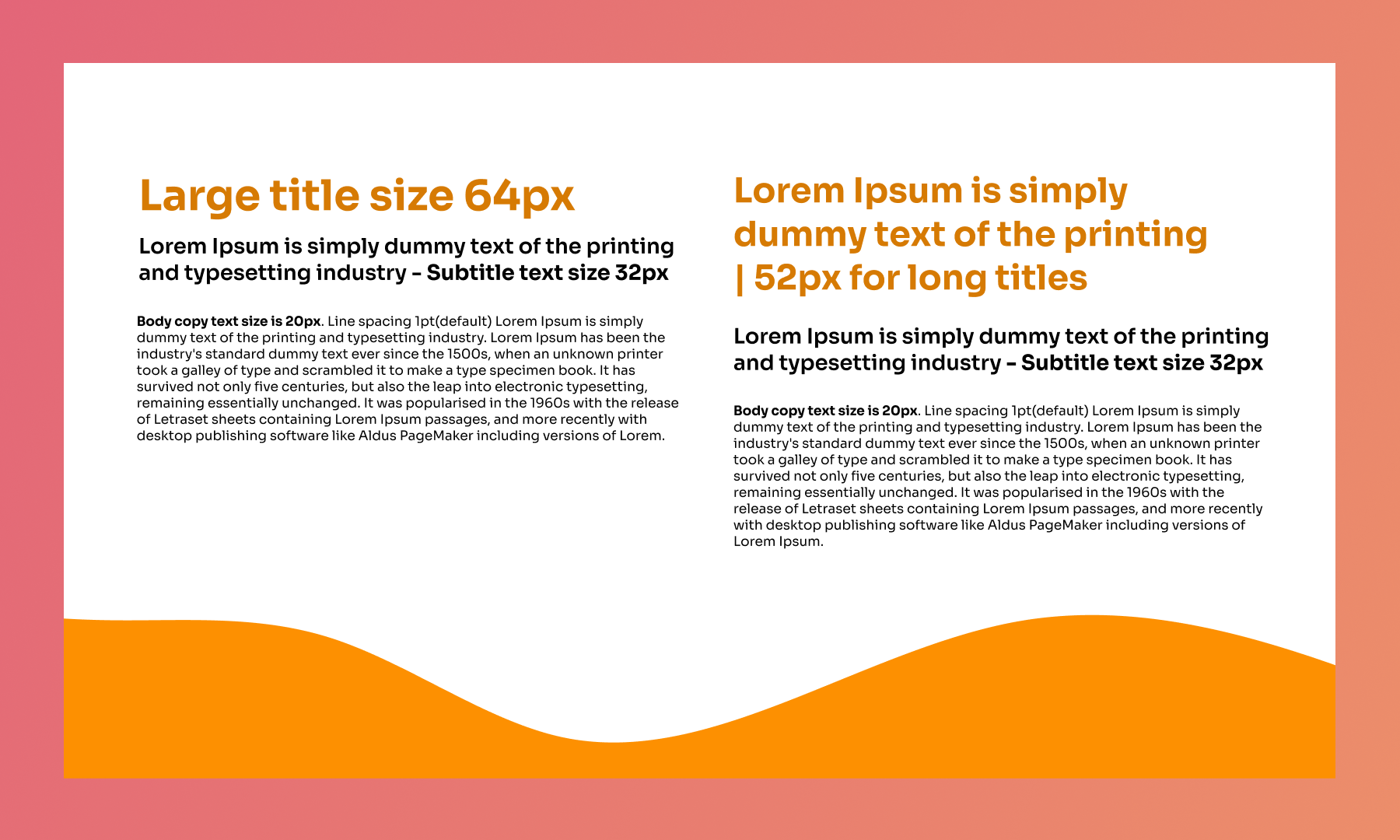
Use Large Fonts
RELAYTO presentations are often viewed on various screens, from desktops to tablets. Large fonts ensure your message is clear and easily digestible for everyone, regardless of viewing distance.
Figma uses pixels (px) when it comes to the actual size and placement of elements on a page. This is important to remember when exporting your Figma designs for RELAYTO, especially if you want to ensure a clean and crisp presentation.

Click to read Figma's guide: Explore text properties
Export Elements as SVG
When it comes to exporting specific design elements from Figma for RELAYTO, SVG (Scalable Vector Graphics) is the best choice.
- Scalability. SVGs are vector-based graphics, meaning they can be resized infinitely without losing quality. This ensures your elements look sharp and crisp in RELAYTO, regardless of the screen size or resolution.
- Lightweight. Unlike raster images (e.g., PNG, JPG), SVGs are much smaller in file size.
To understand more, read: How to Add Images and Videos,
.png)
Click to read Figma's guide: Export formats and settings
Export Buttons for Animation
By exporting them as individual SVGs, you gain the freedom to add hover effects, subtle clicks, or even more complex animations within RELAYTO. This transforms your buttons from simple clicks to engaging interactions that grab your audience's attention. You can also do the same for images!
💡 Bonus point: RELAYTO also offers built-in button creation tools. This allows you to design and style buttons directly within the platform.
To understand more, read: A Complete Guide on Animations
.png)
Add Hyperlinks
Hyperlinks transform static text into interactive elements. Viewers can click through to websites, documents, or even other sections within your RELAYTO presentation, fostering a more engaging experience.
.png)
Click to read Figma's guide: Add links to text
Related Articles:
Thank you for joining us in this tutorial! If you have any questions or need help, feel free to email us at [email protected] or book a call here.