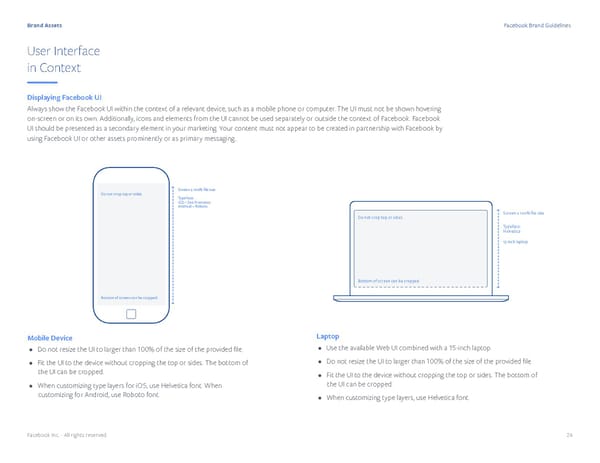
Brand Assets Facebook Brand Guidelines User Interface in Context Displaying Facebook UI Always show the Facebook UI within the context of a relevant device, such as a mobile phone or computer. The UI must not be shown hovering on-screen or on its own. Additionally, icons and elements from the UI cannot be used separately or outside the context of Facebook. Facebook UI should be presented as a secondary element in your marketing. Your content must not appear to be created in partnership with Facebook by using Facebook UI or other assets prominently or as primary messaging.. Screen ≤ 100% file size Do not crop top or sides. Typeface: iOS – San Francisco Android – Roboto Screen ≤ 100% file size Do not crop top or sides. Typeface: Helvetica 15 inch laptop Bottom of screen can be cropped. Bottom of screen can be cropped. Mobile Device Laptop • Do not resize the UI to larger than 100% of the size of the provided file. • Use the available Web UI combined with a 15-inch laptop. • Fit the UI to the device without cropping the top or sides. The bottom of • Do not resize the UI to larger than 100% of the size of the provided file. the UI can be cropped. • Fit the UI to the device without cropping the top or sides. The bottom of • When customizing type layers for iOS, use Helvetica font. When the UI can be cropped. customizing for Android, use Roboto font. • When customizing type layers, use Helvetica font. Facebook Inc. - All rights reserved. 24
 Facebook Brand Book Page 23 Page 25
Facebook Brand Book Page 23 Page 25