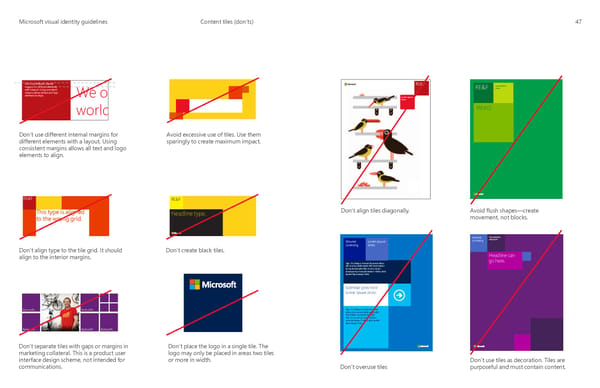
MicrMicrosoosofft visual identity guidelinest visual identity guidelines Content tiles (don’ts) 47 Don’t use different internal RE&F Lorem ipsum margins for different elements RE&F dolor. with a layout. Using consistent margins allows all text and logo elements to align. We open new Lorem ipsum dolor. worlds, today Word. and tomorrow. Don’t use different internal margins for Avoid excessive use of tiles. Use them different elements with a layout. Using sparingly to create maximum impact. consistent margins allows all text and logo elements to align. RE&F RE&F This type is aligned Headline type. Don’t align tiles diagonally. Avoid flush shapes—create to the wrong grid. movement, not blocks. Volume First Lastname Volume Lorem ipsum Licensing MM/DD/YY Licensing dolor. Don’t align type to the tile grid. It should Don’t create black tiles. align to the interior margins. Headline can Uga. Ut ullatque minctat ibusamet alibus go here. alit, commo debit estiat offic torernatatur aut quae dolupiet ellit, im aut uta qui accae parcius molupta tatatur? Alitius dolo quatet lique eseque labo. Subhead goes here lorem ipsum dolor. Uga. Ut ullatque minctat ibusamet alibus alit, commo debit estiat offic torernatatur aut quae dolupiet ellit, im aut uta qui accae parcius molupta tatatur? Alitius dolo quatet lique eseque labo. Don’t separate tiles with gaps or margins in Don’t place the logo in a single tile. The marketing collateral. This is a product user logo may only be placed in areas two tiles interface design scheme, not intended for or more in width. Don’t use tiles as decoration. Tiles are communications. Don’t overuse tiles purposeful and must contain content.
 Microsoft Brand Book Page 49 Page 51
Microsoft Brand Book Page 49 Page 51