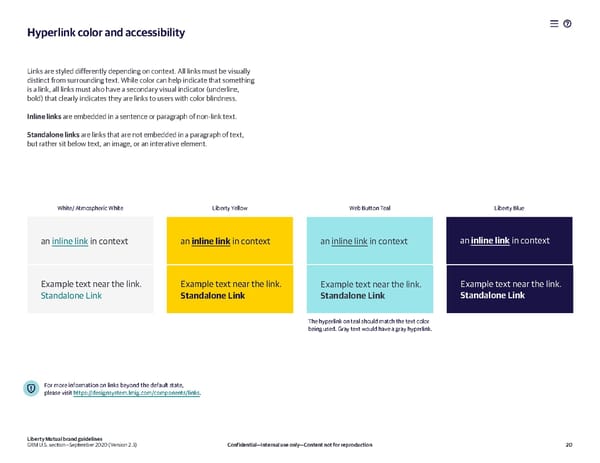
Hyperlink color and accessibility Links are styled differently depending on context. All links must be visually distinct from surrounding text. While color can help indicate that something is a link, all links must also have a secondary visual indicator (underline, bold) that clearly indicates they are links to users with color blindness. Inline links are embedded in a sentence or paragraph of non-link text. Standalone links are links that are not embedded in a paragraph of text, but rather sit below text, an image, or an interative element. White/ Atmospheric White Liberty Yellow Web Button Teal Liberty Blue an inline link in context an inline link in context an inline link in context an inline link in context Example text near the link. Example text near the link. Example text near the link. Example text near the link. Standalone Link Standalone Link Standalone Link Standalone Link The hyperlink on teal should match the text color being used. Gray text would have a gray hyperlink. For more information on links beyond the default state, please visit https://designsystem.lmig.com/components/links. Liberty Mutual brand guidelines GRM U.S. section—September 2020 (Version 2.3) Confidential—Internal use only—Content not for reproduction 20
 Liberty Mutual Brand Book Page 19 Page 21
Liberty Mutual Brand Book Page 19 Page 21