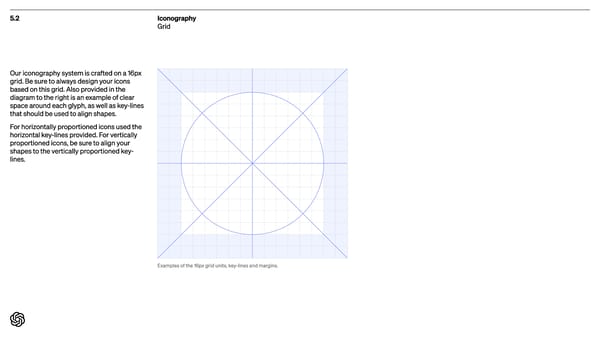
5. 2 Iconography Grid Our iconography system is craf ted on a 16px grid. Be sure to always design your icons based on this grid. Also provided in the diagram to the right is an example of clear space around each glyph, as well as key-lines that should be used to align shapes. For horizontally proportioned icons used the horizontal key-lines provided. For vertically proportioned icons, be sure to align your shapes to the vertically proportioned key- lines. Examples of the 16px grid units, key-lines and margins.
 Open AI Brand Book Page 62 Page 64
Open AI Brand Book Page 62 Page 64